本日の話題はWEB画面で良く見かける、画面の右端にいつでもあって、クリックすると画面のTOPに戻る例のボタンを作る話です。
Bubbleを触っているとわりと思いつきやすいですが念のためポイントだけ記載します
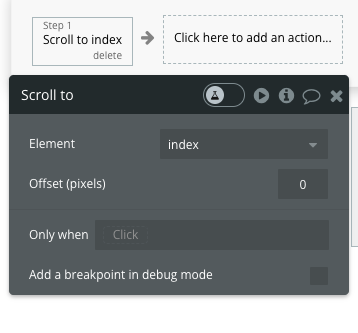
ボタン自身はFloating Groupで作ります。Floating Groupを右端にセットしてその中にボタンやアイコンを配置します。これでこのボタン・アイコンが含まれるFloating Groupはいつでも画面の右下にいます。このボタンをクリックしたときに、画面のTOPに戻るように仕掛ければOKです。画面のTOPに戻るアクションはScroll toを使います。Elementにページ名をセットすればページのTOPに戻ります。Element名にグループ名などをセットすればそのグループが頭になるようにスクロールします。

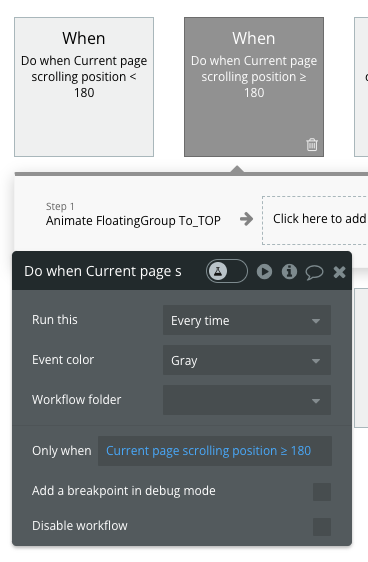
ただし、画面がTOPに有るときはこのボタンは消えていてほしいです。画面をスクロースルするとボタンが消えたり・現れるようにするには、以下の様にセットすればOKです。
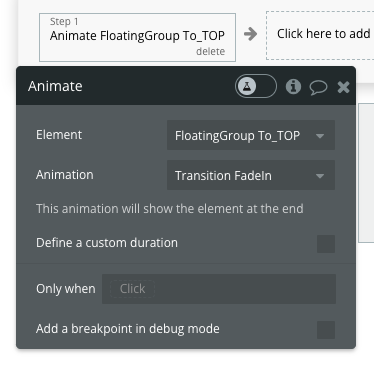
Bubbleにはうれしいことに画面のスクロール量をプラグインがなくても検知することができるので以下の様にセットします。この例では、スクロール量が180px以上でFloatingGroup(ここではエレメント名TO_TOP)を画面にFadeIn(表示)させるというしかけです。
逆に180未満ではFadeOut(消去)しておきます。ただしFadeOutを設定しただけでは画面の読み込み時には消えていてほしいのにこのFloatingGroupが出てきてしまうので、このフローティンググループのThis element visible on page loadをオフにしておき最初は読み込まれないようにしてください。
とても簡単にできますね。