本日の話題は文字カウントの話です
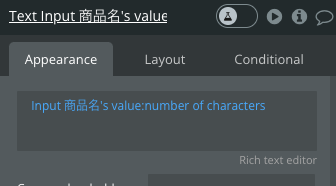
例えばinputエレメントに文字を入力しているときに文字数制限を意識しながら入力する場合、現在何文字入力したかを確認したいです。Bubbleでは以下の様に”:number of characters”が用意されているのでこれを使えばひとまずカウント可能です

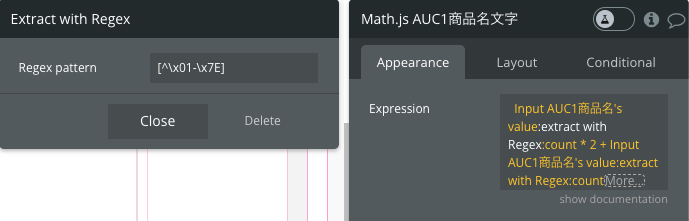
ここでやっかいなのが、このカウントは全角も半角も1文字として数えるので、全角を2文字、半角を1文字として数えたいような場合には使えません。この場合は以下の様に正規表現で全角文字と半角文字を分けてから計算すればOKです。
例えば全角文字は'[^\x01-\x7E]’としてRegexに設定すればOKです(半角文字は'[\x00-\x7F]’)。これら正規化表現についてはあちこちにサンプルがあるので適宜ご参照ください。
なおTEXTエレメント内でも数値計算は可能ですが、ややエディターが扱いにくいのと計算結果を他で使うために、以下の例では文字数合計をMath.jsというpluginで計算しています。Math.jsには計算結果が数値と文字で格納されているので他のエレメントで参照可能です。