今日の話題は、小さめのカードの中に情報を表示する場合などで、表示する文字をすべて出してしまうとフォーマットが崩れるため文字数を制限する方法です。文字の最後にはその後を省略していることを示す「…」を加えて表示します。
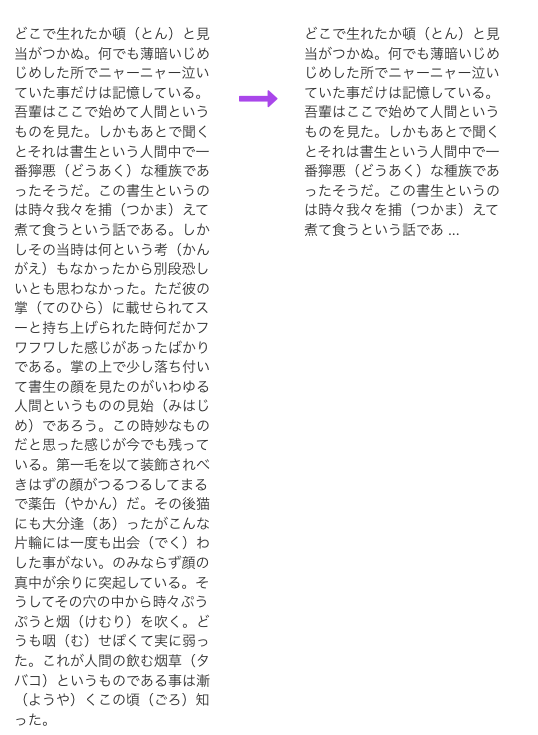
仕上がりは以下の通りで、150文字に制限しています。

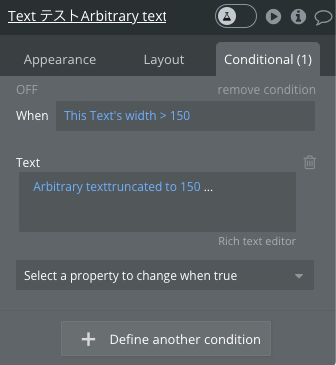
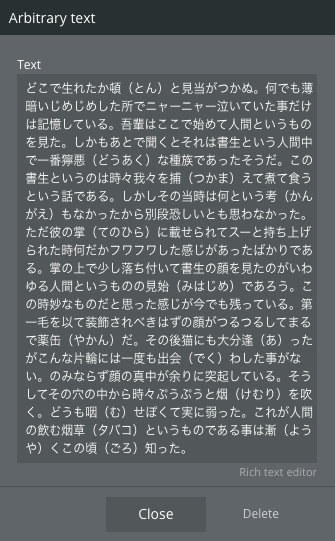
作成方法はシンプルで、以下の様な感じで使えばOKです。ポイントは”Arbitrary text”を選んで文字数を制限するだけで簡単に実現できます。実際の利用ではTEXT部分はAPIやstate変数から参照されるようなケースが多いかと思います。ここでThis Text’s widthで参照しているwidthはエレメントの幅ではなくsubstringなのですね。