Bubbleではストーレージの単価が高いので大量の画像やビデオの保存先としては適切ではありません。
安価な代替先として利用されることが多いのはWasabiではないでしょうか。WasabiをBubbleで使うために便利なPluginとして「Wasabi Cloud Storage Plugin for Bubble」があります。
このPluginを利用してファイルをWasabiにアップロードする場合は、Pluginのelementである「Wasabi S3」を利用することになりますが、このelementは画像アップローダも兼ねているので、このelementをクリックしてファイルを選択、のように利用されます。
さて、Bubble純正のPictureUploaderで選択した画像をWasabiにUploadしたいばあい、その方法が詳しく書かれていることが少なかったので、資料をチェックして以下の方法でできることを確認したのでそのメモを残す。
「PictureUploader A」の設定は通常の利用方法と同じでOK。
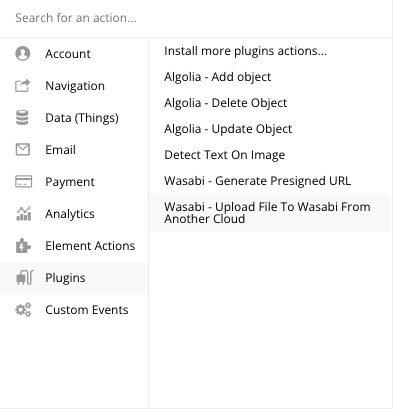
Uploadするための「ボタン」を適当に配置して、ボタンクリックしてworkflowを設定する。workflowでは以下の図のようにPlugins -> Wasabi – Upload File To Wasabi From Another Cloudを選択
(Elemect Actionsの中にあるWasabi S3関連アクションではない点に留意)

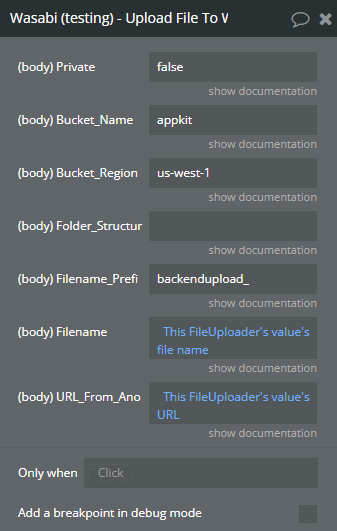
以下はプラグインの提供もとzeroquodeのサイトから持ってきた物ですが、actionの設定として以下を参考に設定する。ここで、Bucket_NameやBucket_Regionなどの設定は通常と一緒です。
ここでのポイントは、Filenameを「PictureUploderA’s values’s file name」、URL_From_Anoを「PictureUploaderA’s value’s URL」と設定すること。

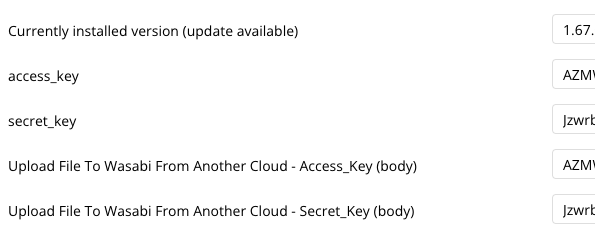
最後に、PluginのWasabi Cloud Storageの設定でUpload File To Wasabi …..のアクセスキーとシークレットキーもWasabiのキーと同じ物を設定

以上の設定でPictureUploaderに画像を設定してボタンをクリックすればWasabiにPictureUploaderの画像がUploadされます。