本シリーズでは、「心理学の尺度開発」に特化した、GUIベースの統計処理ソフトを作り上げることを目指しています。
本日は、フレームワークとなるshinydashboardの設定その2です。
サイドバーのメニュー
サイドバーにメニューを設定して見ます。最終的な仕上がりのイメージはサイドバーの利用は限定的になる予定ですが、なれるために試しにサイドバーを使ってみます。
以下のハイライトした5-16行目にサイドバー関連のメニューを作ってみました。文法はシンプルで、`sidebarMenu`で囲んだ中にある`menuItem`とさらに小メニューとしてその中に`menuSubItem`をネストできます。
`tabname =`で記載されている部分が、このメニューがクリックされたときに、別途`dashboardBody`に作る呼応するタブページが開かれる仕組みです。
#ui.R
shinyUI(fluidPage(
dashboardPage(
dashboardHeader(),
dashboardSidebar(
sidebarMenu(
menuItem("Data Upload", icon=icon("file-upload"), tabName = "dataUpload"
),
menuItem("Basic Stats", icon=icon("line-chart"),
menuSubItem("Histogram", tabName = "chartBar"),
menuSubItem("Frequency", tabName = "freqTable")
),
menuItem("Internal Consistency", icon=icon("table"), tabName = "internalConsistency"
)
)
),
dashboardBody(
)
)
))
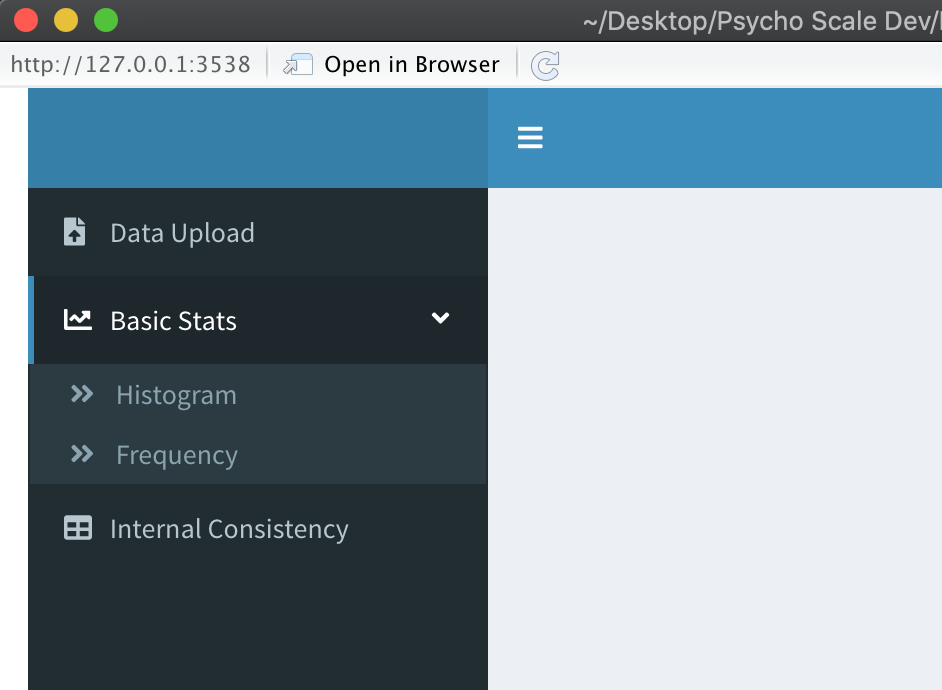
では上記のプログラムを実行してみると以下のような画面が出てきます。Basic Statsメニューの中にサブメニューがうまく入っています。このメニューの中身を作っていないのでこれを押してみても何も起こりません。

dashboardBodyの設定
続いて上記のメニューを押したときにどのように動くのかを見てみます。
#ui.R
shinyUI(fluidPage(
dashboardPage(
dashboardHeader(),
dashboardSidebar(
sidebarMenu(
menuItem("Data Upload", icon=icon("file-upload"), tabName = "dataUpload"
),
menuItem("Basic Stats", icon=icon("line-chart"),
menuSubItem("Histogram", tabName = "chartBar"),
menuSubItem("Frequency", tabName = "freqTable")
),
menuItem("Internal Consistency", icon=icon("table"), tabName = "internalConsistency"
)
)
),
dashboardBody(
tabItems(
tabItem(tabName = "chartBar",
box(
title = "Histogram",
status = "primary",
plotOutput("plot1", height = 200),
height = 300
)
),
tabItem(tabName = "freqTable",
box(
title = "Frequency Table",
status = "warning",
plotOutput("plot2", height = 200),
height = 300
)
)
)
)
)
))
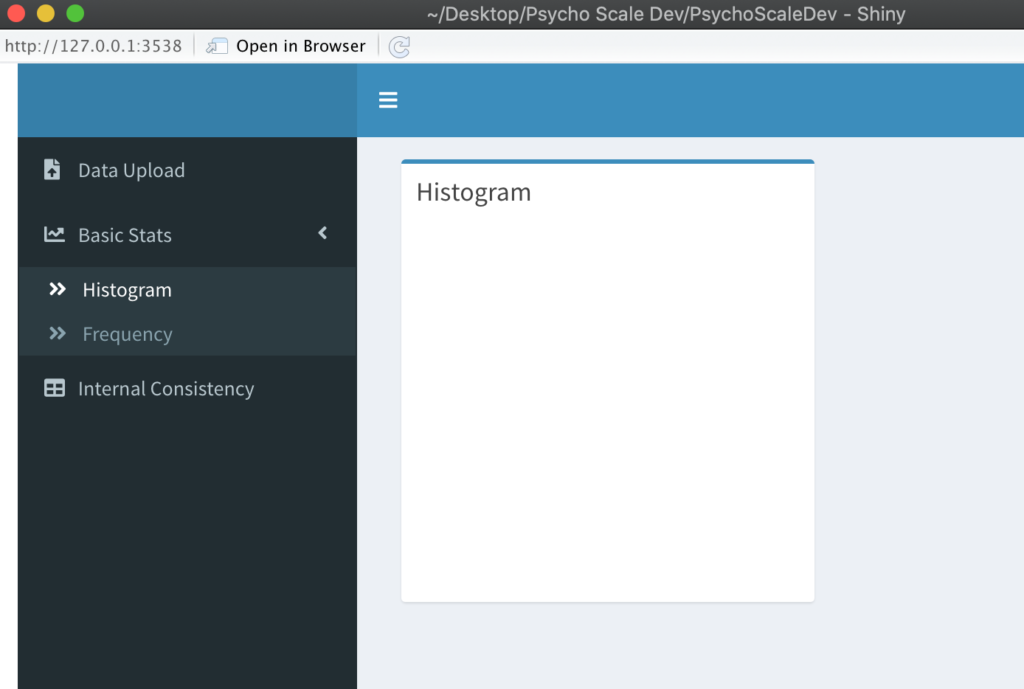
上記の例は`chartBar`と`freqTable`が押されたときに空の`box`が出現するプログラムです。例えばメニューの`Histogram`を押してみると、画面右側にタイトルが`Histogram`となっている四角い箱が出現します。

同じようにメニューの`Frequency`を押すと同じ場所に別のBOXが出てくるのが確認できます。
こういった形でメニューに応じて画面を準備しておくと様々な作業が行えるようになります。例えば複数のTABを持った画面を作ったり、複数のカードをもったダッシュボード形式にしたりと色々可能です。今後作り込む際にふさわしいUI/UXを検討していく過程でご紹介いたします。
メニューにアイコンの表示
なお、サイドバーのメニューの前に小さなアイコンが出ています。これは、`icon = icon(“…”)`で記載したアイコンが表示される仕掛けです。ここで選べるアイコンは決まっており、`fontawesome`か`glyphicons`になります。これだけでも色々ありますのでチョットした物ではこれでOKですね。
このアイコンは自分で作ったアイコンや画像などに置き換えることも可能です。ただし、その場合はチョットしたコードの記述が必要になりますのでこのあたりは今後ご紹介します。
最後に
今日はダッシュボードへのメニューの設定について基本をやってみました。
実際の画面作りではサイドバー型のメニューを使うのかどうかによっても変わる部分ですので、今後作っていく中で検討していきます。
さらなる情報はネット上に色々ありますが、例えば以下をご覧ください。