本シリーズでは、「心理学の尺度開発」に特化した、GUIベースの統計処理ソフトを作り上げることを目指しています。
本日は、メニューの見せ方についてもう少し考えてみます。
メニューの構成を考える
前回はサイドバーにメニューを置いてみる標準的な形を考えてみました。実際の利用時を想定したときに、メニューの順番にボタンを押して処理していけば分析が完成する方が漏れもなくスムーズな運用が可能となりそうです。
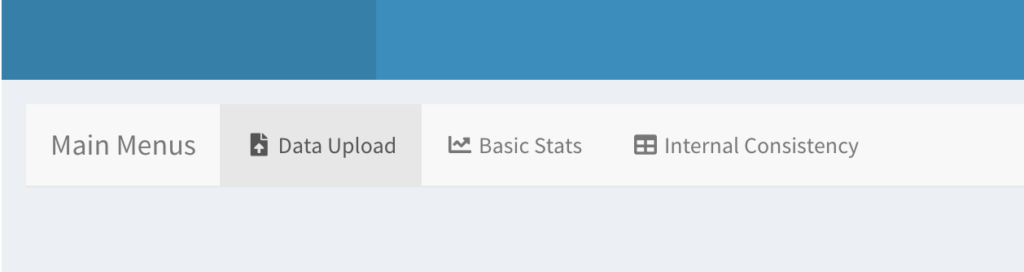
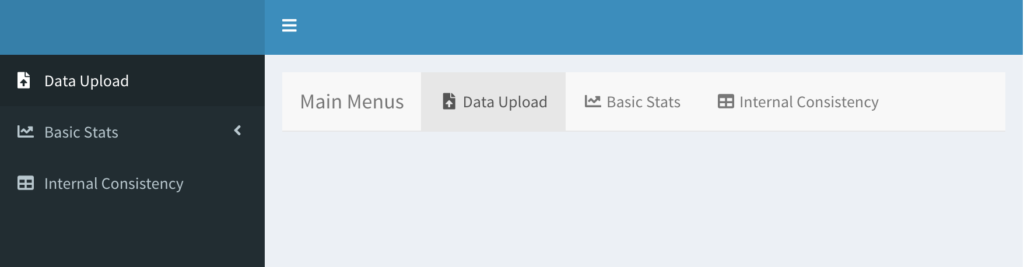
以下の例では別のアイデアとして、メインパネル(画面右側)に「タブ」を並べてそれぞれのタブが処理メニューに該当しているイメージです。タブを順番に押して処理していけば全体の分析が流れていくことを想定しています。
例えば、「Basic Stats」のタブには前回のBOXも追加してありますが、このタブを押すとこういった形で分析結果が出てくるので追加の処理や変数選択をしたりといった処理をそれぞれのタブの中で実施することを想定しています。
サイドバーのメニューも残してありますがどちらが使いやすそうでしょうか?
私の感覚では、処理が流れていくというイメージでは横にメニューが並んでいた方がフィットしますので、今後はメインボディーにメニューを載せた形での作り込みを行っていきたいと思います。

上記の画面例のコードを載せておきます。
#ui.R
shinyUI(fluidPage(
dashboardPage(
dashboardHeader(),
dashboardSidebar(
sidebarMenu(
menuItem("Data Upload", icon=icon("file-upload"), tabName = "dataUpload"
),
menuItem("Basic Stats", icon=icon("line-chart"),
menuSubItem("Histogram", tabName = "chartBar"),
menuSubItem("Frequency", tabName = "freqTable")
),
menuItem("Internal Consistency", icon=icon("table"), tabName = "internalConsistency"
)
)
),
dashboardBody(
navbarPage("Main Menus", id="mainTabs", selected = "dataUpload",
tabPanel("Data Upload", value="dataUpload", icon = icon("file-upload")
),
tabPanel(title = "Basic Stats", value="basicStats", icon = icon("line-chart"),
box(
title = "Histogram",
status = "primary",
plotOutput("plot1", height = 200),
height = 300
)
),
tabPanel(title="Internal Consistency", value="internalConsistency", icon = icon("table")
)
) # end of navBarPage
) # end of dashboardBody
)
))
プログラムの補足
タブによるいわゆる「ナビゲーションバー」を設定するには、`navbarPage(…)`を利用します。この中に`tabPanel`で個別のタブを作っていくイメージです。
`navbarPage(“Main Menus”, id=”mainTabs”, selected = “dataUpload”, `の`”Main Menus”`はナビゲーションバーのタイトル、`id`にはこのナビゲーションバーの一意の名前(アドレス)を付与します。プログラムからタブを自動的に選んで開かせるときなどに使われます。`selected =`では最初に開かれたときにどのタブを開くかの指示ができます。
`tabPanel(“Data Upload”, value=”dataUpload”, icon = icon(“file-upload”)`の最初の`”Data Upload”`はこのタブのタイトルを表し、`value=`は上記の`id`と同じこのタブのアドレスです。`icon=icon`は前回と同じfont awesomeのアイコンです
サイドバーの格納
今後このサイドバーはとりあえず使わないのでいったんしまっておきたいと思います。
その場合は、以下のように5-16行目の`dashboardSidebar`を`disable = TRUE’に置き換えるだけでOKです。
#ui.R
dashboardSidebar(
disable = TRUE
),